Smarty和Backbase凑合在一起用php返回ajax数据的尝试
对于smarty(一个php模板类库)和backbase(www.backbase.com 一个ajax类库)我都是知道一点点,因为backbase的response file一般为xml格式,而老版本的php里没有生成xml的方法,一般都是连接一个个的标签与变量到一个buffer里,把这个xml输出出来的,看得比较头疼。于是想了个馊主意,现把xml文件写好,里面放上模板变量。用模板的方式来实现xml文件的输出。
本例子测试地址。
http://www.vetcafe.net/vtt/
index.html
如下,使用了backbase的一些自定义标签,详细内容参考官方文档。
jykp.php返回xml文档,id为dataviewer层为返回的xml树的容器。
| Code: |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:b="http://www.backbase.com/b" xmlns:s="http://www.backbase.com/s"> <head> <title>jykp</title> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> <script type="text/j avascript" src="/Backbase/3_1/bpc/boot.js"></script> </head> <body onload="bpc.boot('/Backbase/3_1/');"> <xmp b:backbase="true" style="display:none;"> <s:event b:on="construct" b:action="show" /> <div align="center"> <form method="get" b:destination="id('dataviewer')" action="jykp.php"> 姓名:<input type="text" name="name" /><br/> 性别:<input type="text" name="gender" /><br/> 籍贯:<input type="text" name="camefrom" /><br/> <b:button> <s:event b:on="click" b:action="submit" b:target=".." /> 提交</b:button> </form> <div id="dataviewer" /> </div> </xmp> </body> </html> |
Template.php
自定义继承smarty类
config_inc.php中定义了APP_BASE_DIR为脚本程序的物理磁盘路径
| Code: |
<?php /* * Created on 2005-11-25* * Author:sleetdrop@gmail.com * */ require_once ("config_inc.php"); require_once ("Smarty/Smarty.class.php"); class Template extends Smarty { function Template() { // Class Constructor. These automatically get set with each new instance. $this->Smarty(); $this->template_dir = APP_BASE_DIR.'templates'; $this->compile_dir = APP_BASE_DIR.'templates_c'; $this->config_dir = APP_BASE_DIR.'configs'; $this->cache_dir = APP_BASE_DIR.'cache'; $this->left_delimiter = '{ '; $this->right_delimiter = ' }'; //$this->debugging = true; $this->caching = false; } } ?> |
xml的模板文件
jykp.xml
里面的变量会被smarty替换。
| Code: |
<div xmlns="http://www.w3.org/1999/xhtml" xmlns:b="http://www.backbase.com/b" xmlns:s="http://www.backbase.com/s"> <b:box b:style="width:150px">您录入的数据为</b:box> <b:spacer b:height="30px"></b:spacer> <b:detailviewer> <b:property b:label="姓名">{ $name }</b:property> <b:property b:label="性别">{ $gender }</b:property> <b:property b:label="籍贯">{ $camefrom }</b:property> </b:detailviewer> </div> |
实现和服务器交换的jykp.php脚本
sleep三秒是为了体会loading,哈哈。
| Code: |
<?php /* * Created on 2005-11-25 * Author:sleetdrop@gmail.com * */ require_once("./libs/Template.php"); $tmp = new Template(); $tmp->force_compile = true; sleep(3); $tmp->assign('name',$_REQUEST['name']); $tmp->assign('gender',$_REQUEST['gender']); $tmp->assign('camefrom',$_REQUEST['camefrom']); $tmp->display('jykp.xml'); ?> |
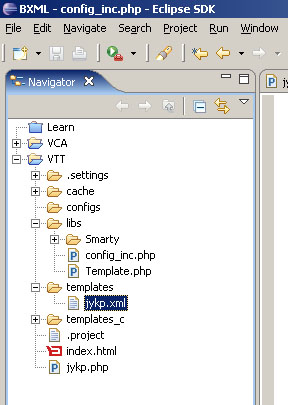
最后列一下文件的目录结构。

评论:
哇靠,好创意~~~
smarty我也在用,感觉非常爽~~~
Posted by: sunu | 2005年11月25日 晚上11时00分
不过本来smarty是要MVC的,用backbase一掺合,就乱了套啦。
Posted by: sleetdrop | 2005年11月26日 下午05时46分
刚刚发现居然在firefox里不工作,郁闷。
Posted by: sleetdrop | 2005年11月30日 上午09时55分
刚刚改了一下可以了。原来在xml模板里去掉xml定义才可以,不晓得为什么,刚刚体会到backbase提供的开发包里的调试功能还真的不赖,但看来写跨browser的js还是需要完美的。
Posted by: sleetdrop | 2005年12月01日 上午11时33分